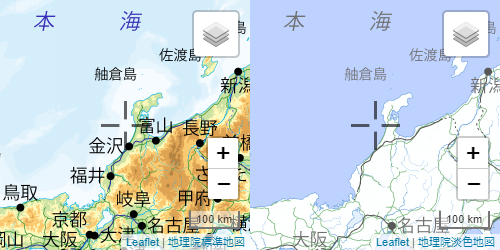
 Leafletを使った汎用的な地図表示プログラムを2画面化し、連動表示することができます。
連動表示には、jieter氏が作成した、L.Map.Sync.jsというプラグインを利用しています。
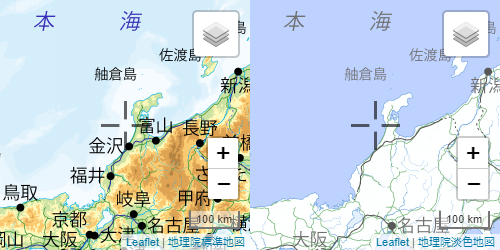
Leafletを使った汎用的な地図表示プログラムを2画面化し、連動表示することができます。
連動表示には、jieter氏が作成した、L.Map.Sync.jsというプラグインを利用しています。
 Leafletを使った汎用的な地図表示プログラムを2画面化し、連動表示することができます。
連動表示には、jieter氏が作成した、L.Map.Sync.jsというプラグインを利用しています。
Leafletを使った汎用的な地図表示プログラムを2画面化し、連動表示することができます。
連動表示には、jieter氏が作成した、L.Map.Sync.jsというプラグインを利用しています。
leaflet_opacityプラグインとleaflet_urlプラグインを利用していますので、HTMLの<head>タグに、LeafletのJavaScriptのソースファイルとCSSファイルを参照するための指定を行う必要があります。 プラグインは、上記リンクからダウンロードできます。 プラグインは、Leafletを拡張していますので、必ず、Leafletの後に指定する必要があります。
<link rel="stylesheet" href="js/leaflet.css" />
<link rel="stylesheet" href="js/leaflet_opacity.css" />
<link rel="stylesheet" href="js/leaflet_cross.css" />
<script src="js/leaflet.js"></script>
<script src="js/leaflet_opacity.js"></script>
<script src="js/leaflet_url.js"></script>
<script src="js/L.Map.Sync.js"></script>
地図を表示する2つのdivタグ(map_container1、map_container2)をdivタグ(map_base)の中に入れ、flexボックスで配置しています。
<div id="map_base">
<div id="map_container1" class="cross"></div>
<div id="map_container2" class="cross"></div>
</div>
flexボックスは、CSSで下記の様にスタイルを設定します。 下記の設定は、左右にに分割した場合の例です。
#map_base {
position:absolute;
top:0; left:0; right:0; bottom:0;
cursor: default;
display: flex;
flex-direction: row;
}
#map_container1 {
width: 100%;
height: 100%;
cursor: default;
}
#map_container2 {
width: 100%;
height: 100%;
cursor: default;
}
地図を表示する方法は、汎用的な地図表示と同じです。
複数の地図を表示するためには、baseMapやoverMapは、同じデータを地図ごとに用意する必要があります。
連動は、syncメソッドで行います。双方向で連動させるためには、それぞれの地図に対して連動設定を行う必要があります。
var map1; // Map1の定義
var baseMap1 = [ // ベースマップ1の定義
・・・
];
var overMap1 = [ // オーバーレイマップ1の定義
・・・
];
var baseCtl1 = { // ベースマップ1切替ボタンの定義
・・・
};
var overCtl1 = { // オーバーレイマップ1切替ボタンの定義
・・・
};
var map2; // Map2の定義
var baseMap2 = [ // ベースマップ2の定義
・・・
];
var overMap2 = [ // オーバーレイマップ2の定義
・・・
];
var baseCtl2 = { // ベースマップ2切替ボタンの定義
・・・
};
var overCtl2 = { // オーバーレイマップ2切替ボタンの定義
・・・
};
function init() {
// Map1の設定
map1 = L.map('map_container1', { zoomControl: false });
map1.setView([37,136.5], 6); // 日本を表示
baseMap1[0].addTo(map1);
L.control.scale({imperial:false, position:'bottomright'}).addTo(map1); // 目盛表示
L.control.zoom({position:'bottomright'}).addTo(map1); // ズーム制御
L.control.opacityLayers(baseCtl1, overCtl1, {collapsed:true}).addTo(map1); // 透過付マップ切替
// Map2の設定
map2 = L.map('map_container2', { zoomControl: false });
map2.setView([37,136.5], 6); // 日本を表示
baseMap2[1].addTo(map2);
L.control.scale({imperial:false, position:'bottomright'}).addTo(map2); // 目盛表示
L.control.zoom({position:'bottomright'}).addTo(map2); // ズーム制御
L.control.opacityLayers(baseCtl2, overCtl2, {collapsed:true}).addTo(map2); // 透過付マップ切替
// Map1とMap2の連動設定
map1.sync(map2);
map2.sync(map1);
}