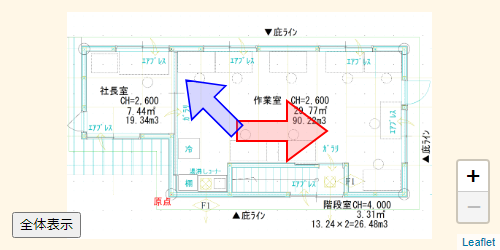
 Leafletの平面図上に矢印のSVGデータを表示するサンプルプログラムです。
右矢印のSVGデータを、回転や、拡大縮小をして表示しています。
Leafletの平面図上に矢印のSVGデータを表示するサンプルプログラムです。
右矢印のSVGデータを、回転や、拡大縮小をして表示しています。サンプルプログラムでは、CADの平面図の上に、ベクタデータを重ねて表示していますが、地図上に緯度経度を使って表示することも可能です。
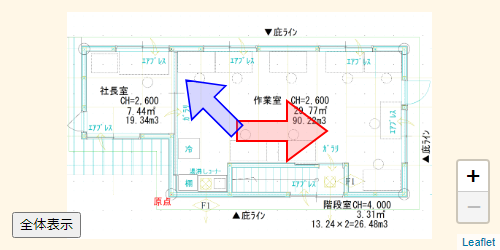
 Leafletの平面図上に矢印のSVGデータを表示するサンプルプログラムです。
右矢印のSVGデータを、回転や、拡大縮小をして表示しています。
Leafletの平面図上に矢印のSVGデータを表示するサンプルプログラムです。
右矢印のSVGデータを、回転や、拡大縮小をして表示しています。
サンプルプログラムでは、CADの平面図の上に、ベクタデータを重ねて表示していますが、地図上に緯度経度を使って表示することも可能です。
HTML、CSSのソースは、地図にボタンを表示と同じです。
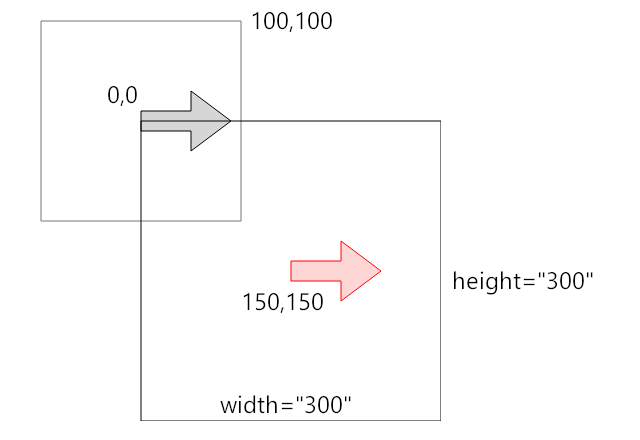
 矢印のSVGデータは、拡大縮小や回転の中心位置を0,0として、縦-100~100、横-100~100の範囲に、100x100の大きさで作成しています。
SVGの領域サイズを300x300(width="300" height="300")にして、中心を150,150に移動することで、回転してもSVG画像がクリップされなくなります。
計算上は、100x√2以上で大丈夫なのですが、分かりやすい数字で150としています。
拡大する場合は、SVGサイズと中心位置の移動量を大きくする必要があります。
矢印のSVGデータは、拡大縮小や回転の中心位置を0,0として、縦-100~100、横-100~100の範囲に、100x100の大きさで作成しています。
SVGの領域サイズを300x300(width="300" height="300")にして、中心を150,150に移動することで、回転してもSVG画像がクリップされなくなります。
計算上は、100x√2以上で大丈夫なのですが、分かりやすい数字で150としています。
拡大する場合は、SVGサイズと中心位置の移動量を大きくする必要があります。
pathタグのd属性で設定しているデータが、描画する矢印のデータです。
Mは「Move to」コマンドで、引数のx,yに描画位置を移動します。
Lは「Line to」コマンドで、現在位置から引数のx,yまで直線を描画します。
Zコマンドで描画を終了します。
d="M0,-10 L50,-10 L50,-30 L90,0 L50,30 L50,10 L0,10 Z"
平面図の上に、矢印のSVGデータを表示するサンプルプログラムです。
Leafletを使った平面図の表示方法は、平面図の座標系での表示と同じです。
サンプルでは、100x100ドットの右矢印のSVGデータと、1.5倍に拡大し回転したSVGデータをLayerGroupに格納して表示しています。
LineGroupには、Polyline、Polygon、Circleなどのベクターデータと混在して表示することができます。
Polyline、Polygon、Circleなどのベクターデータは、画面を拡大すると大きくなりますが、SVGデータは、マーカと同じで、位置は変わりませんが、表示データの大きさは変わりません。
サンプルでは使っていませんが、L.markerは、Markerオブジェクトが返却されますので、そのオブジェクトを覚えておけば、個々の要素を削除したり細かな制御を行うことができます。
SVGデータは、pathタグのd属性で図形の形を指定します。
strokeやfillなどの属性で描画色などを指定します。
transform属性は、右から順番に処理されますので、回転と拡大縮小を行い、100,100の位置に移動しています。
function init() { // 初期処理
・・・・・
let lay = L.layerGroup().addTo(map); // ベクターデータ表示領域
L.marker([2.0, 2.0], {icon: L.divIcon({ // SVGマーカを登録
html: '<svg xmlns="http://www.w3.org/2000/svg" width="300" height="300"><path \
d="M0,-10 L50,-10 L50,-30 L90,0 L50,30 L50,10 L0,10 Z" \
stroke="#ff0000" stroke-width="2" \
fill="#ff7777" fill-opacity="0.3" \
transform="translate(100, 100) rotate(0) scale(1)" \
></path></svg>', // SVGデータ
iconSize: [0, 0], iconAnchor: [100, 100]
}) }).addTo(lay);
L.marker([2.0, 2.0], {icon: L.divIcon({ // SVGマーカを登録
html: '<svg xmlns="http://www.w3.org/2000/svg" width="300" height="300"><path \
d="M0,-10 L50,-10 L50,-30 L90,0 L50,30 L50,10 L0,10 Z" \
stroke="#0000ff" stroke-width="2" \
fill="#7777ff" fill-opacity="0.3" \
transform="translate(150, 150) rotate(-135) scale(0.8)" \
></path></svg>', // SVGデータ
iconSize: [0, 0], iconAnchor: [150, 150]
}) }).addTo(lay);
}