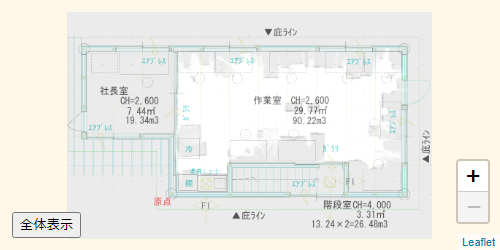
 Leafletの平面図上に複数の画像を重ねて表示するサンプルプログラムです。
重ね合わせの上下関係は、HTMLと同様にz-indexを利用します。
zIndexは、数字が大きい方が上に表示されます。
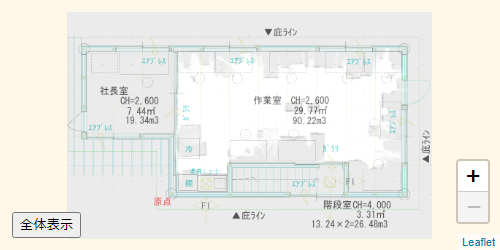
Leafletの平面図上に複数の画像を重ねて表示するサンプルプログラムです。
重ね合わせの上下関係は、HTMLと同様にz-indexを利用します。
zIndexは、数字が大きい方が上に表示されます。サンプルプログラムでは、CADの平面図のCRS座標系で、画像を重ねて表示していますが、地図上に緯度経度を使って表示することも可能です。
 Leafletの平面図上に複数の画像を重ねて表示するサンプルプログラムです。
重ね合わせの上下関係は、HTMLと同様にz-indexを利用します。
zIndexは、数字が大きい方が上に表示されます。
Leafletの平面図上に複数の画像を重ねて表示するサンプルプログラムです。
重ね合わせの上下関係は、HTMLと同様にz-indexを利用します。
zIndexは、数字が大きい方が上に表示されます。
サンプルプログラムでは、CADの平面図のCRS座標系で、画像を重ねて表示していますが、地図上に緯度経度を使って表示することも可能です。
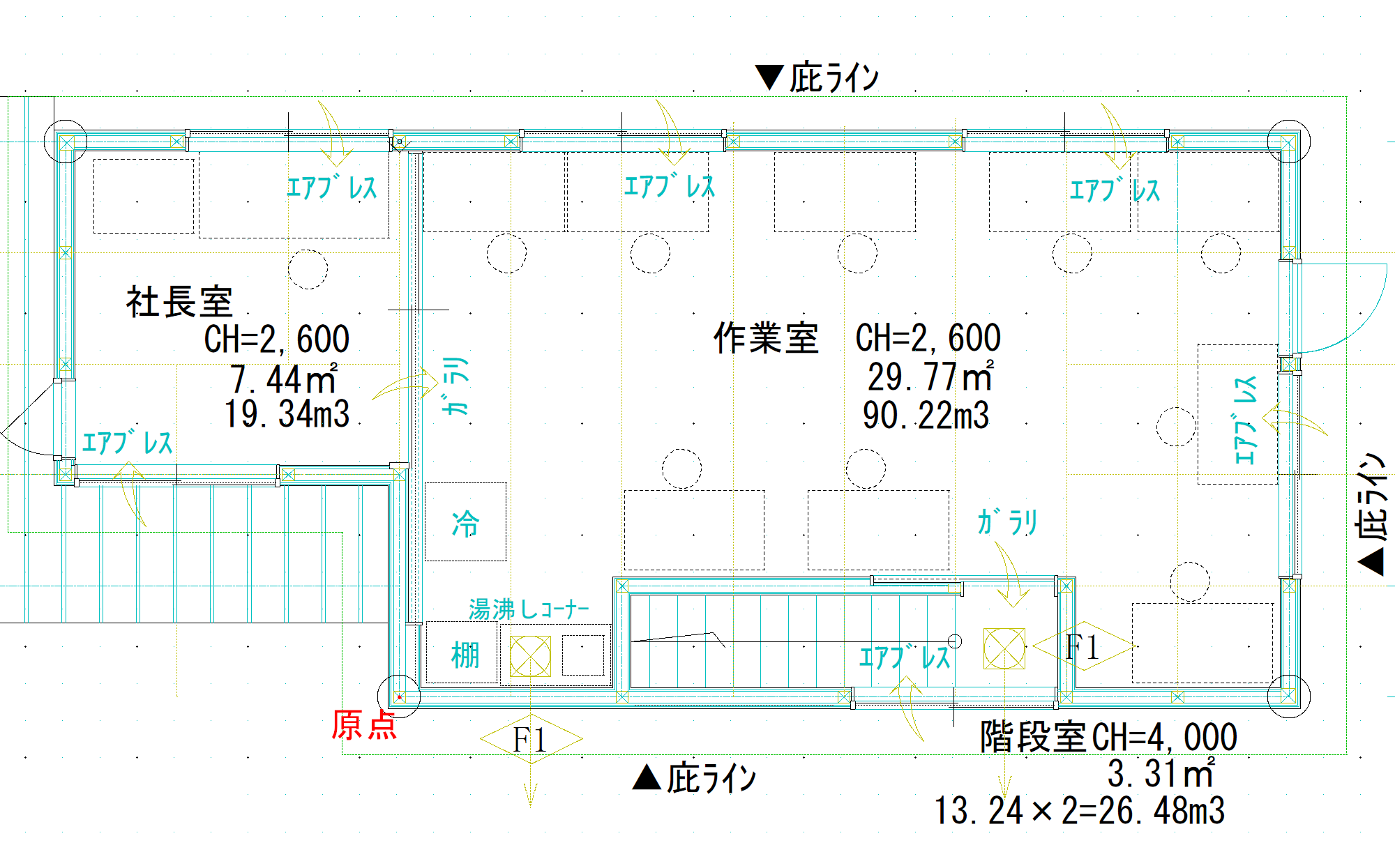
サンプルプログラムでは、平面図の画像の上に、SLAMで作成した地図を重ね合わせて表示しています。 SLAMで作成した地図とは、レーザーセンサーで距離を測定して作成した地図で、自己位置推定を推定するためなどに使われます。 透過度を0.4に設定して、重ね合わせて表示しています。


HTML、CSSのソースは、地図にボタンを表示と同じです。
平面図の上に、SLAMで作成した地図を重ね合わせて表示するサンプルプログラムです。
Leafletを使った平面図の表示方法は、平面図の座標系での表示と同じです。
異なる箇所は、L.imageOverlayの処理だけです。
Javascriptではハイフン(-)が使えませんので、z-indexのオプションは、キャピタライズしたzIndexで指定します。
透過度は、opacityオプションで、0~1の値を指定します。
function init() { // 初期処理
・・・・・
L.imageOverlay('img/plan01.png', bound, {
opacity: '1.0', zIndex: '10'
}).addTo(map); // 背景画像の表示
L.imageOverlay('img/plan02.png', bound, {
opacity: '0.4', zIndex: '20'
}).addTo(map); // 重ね画像の表示
}