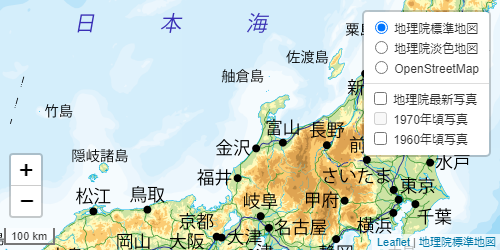
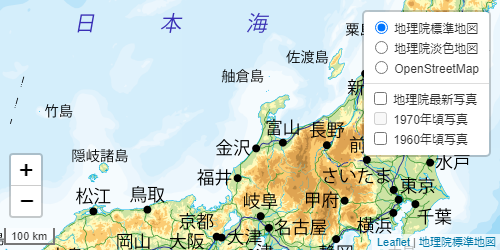
 Leafletを使って地理院地図やOpenStreetMapや航空写真など、いろいろな地図を切り替えて表示するサンプルプログラムです。
地図の切替は、Leafletが行ってくれます。
Leafletを使って地理院地図やOpenStreetMapや航空写真など、いろいろな地図を切り替えて表示するサンプルプログラムです。
地図の切替は、Leafletが行ってくれます。
 Leafletを使って地理院地図やOpenStreetMapや航空写真など、いろいろな地図を切り替えて表示するサンプルプログラムです。
地図の切替は、Leafletが行ってくれます。
Leafletを使って地理院地図やOpenStreetMapや航空写真など、いろいろな地図を切り替えて表示するサンプルプログラムです。
地図の切替は、Leafletが行ってくれます。
HTML、CSSのソースは、基本的な地図表示と同じです。
複数の地図の切替表示では、TileLayerクラスのデータ定義がメインです。
ベースマップは、1つだけ表示できる基本となる地図です。
これに対し、オーバーレイマップは、チェックボックスで表示と非表示を切替できる地図です。
TileLayerを定義したら、地図切替用のデータも定義します。
地図には、サポートされているズームレベルがあり、正しく設定しておけば、その範囲外のズームレベルの場合、チェックボックスが選択できなくなります。
例として「1970年代写真」は、ズームレベル10から17しかサポートされていませんので、初期表示時には選択できません。
var baseMap = [ // ベースマップの定義
L.tileLayer("https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png",{
attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html'"
+ " target='_blank'>地理院標準地図</a>", minZoom: 2, maxZoom: 18}),
L.tileLayer("https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png",
{attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html'"
+ " target='_blank'>地理院淡色地図</a>", minZoom: 2, maxZoom: 18}),
L.tileLayer("https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png",
{attribution: "<a href='https://www.openstreetmap.org/copyright'"
+ " target='_blank'>OpenStreetMap</a>", minZoom: 2, maxZoom: 18})
];
var overMap = [ // オーバーレイマップの定義
L.tileLayer("https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/{z}/{x}/{y}.jpg",
{attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html'"
+ " target='_blank'>地理院最新写真</a>", minZoom: 2, maxZoom: 18}),
L.tileLayer("https://cyberjapandata.gsi.go.jp/xyz/gazo1/{z}/{x}/{y}.jpg",
{attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html'"
+ " target='_blank'>1970年代写真</a>", minZoom: 10, maxZoom: 17}),
L.tileLayer("https://cyberjapandata.gsi.go.jp/xyz/ort_old10/{z}/{x}/{y}.png",
{attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html'"
+ " target='_blank'>1960年代写真</a>", minZoom: 2, maxZoom: 17})
];
var baseCtl = { // ベースマップ切替ボタンの定義
"地理院標準地図": baseMap[0],
"地理院淡色地図": baseMap[1],
"OpenStreetMap": baseMap[2]
};
var overCtl = { // オーバーレイマップ切替ボタンの定義
"地理院最新写真": overMap[0],
"1970年頃写真": overMap[1],
"1960年頃写真": overMap[2]
};
複数の地図の切替は、Controlクラスに、ベースマップとオーバーレイマップのデータを渡すだけで、後はすべてLeafletが制御してくれます。
Controlクラスでは、他にも、ズーム制御や縮尺目盛の表示などを行うことができます。
ボタン位置の設定も、top,bottom,left,rightで上下左右の方向を指定するだけです。
let map = L.map('map_container', { zoomControl: false });
map.setView([37,136.5], 6); // 日本を表示
baseMap[0].addTo(map);
L.control.scale({imperial: false, position: 'bottomleft'}).addTo(map); // 目盛表示
L.control.zoom({position: 'bottomleft'}).addTo(map); // ズーム制御
L.control.layers(baseCtl, overCtl, {collapsed:true}).addTo(map); // マップ切替